Webサイトの種類
・ポータルサイト
インターネットを開いたときに最初に表示されるサイトの事です
Yahoo!JAPAN、Google
・検索サイト
利用者が見つけたいページを探すためのウェブサイトの事です
Google、Yahoo、Bing
・ユーポレートサイト
会社のWebサイトの事です。企業のプロフィールサイトでもあるので、どのような会社かなどの情報を載せています
・EC(Electronic Commerce)サイト
インターネットを使用した物やサービスの販売サイトです
電子商取引、ネットショップ、オンラインショップ
インターネットを利用した電子商取引に関して使われる業界用語
・B to B(Business to Business )またB2Bとも言う
製品メーカーと商社の取引や、卸問屋と小売店などの企業間の取引のこと
完成品ではなく、素材や部品取引などが中心となっている
・ B to C(Business to Consumer ) またB2Cとも言う
企業と消費者の取引のこと
・SNS(Social Networking Service)
コミュニティサイト
facebook、Twitter、Instagram、Youtube など
解像度とは
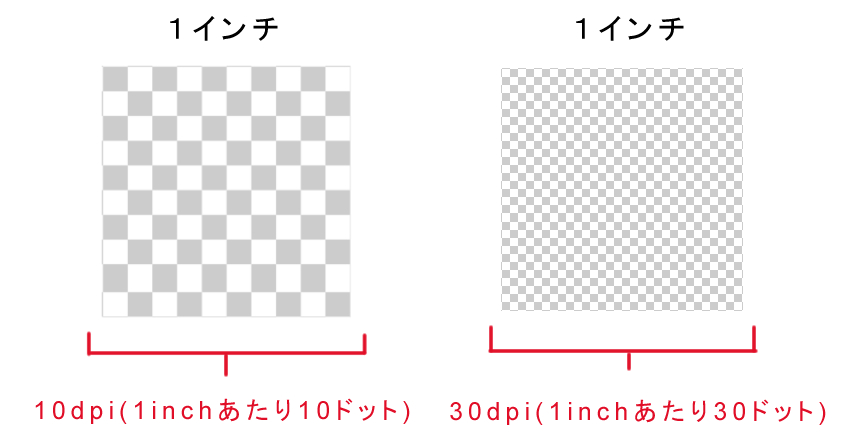
IT機器が写真などを表現できる細かさのこと。画像密度の事です
解像度は「pixel」という単位で表します。「pixel」は略して「px」とも表現します

dpi(dots per inch)はそのドットの数が多ければ綺麗な画像になります
グラフィックデザインや印刷のDTP(Desktop Publishing(パソコンで印刷物のデータを制作する事))では重要になってきます
1inch(1inch=25.4mm)の中にあるドッドの数で画像解像度が変わってきます
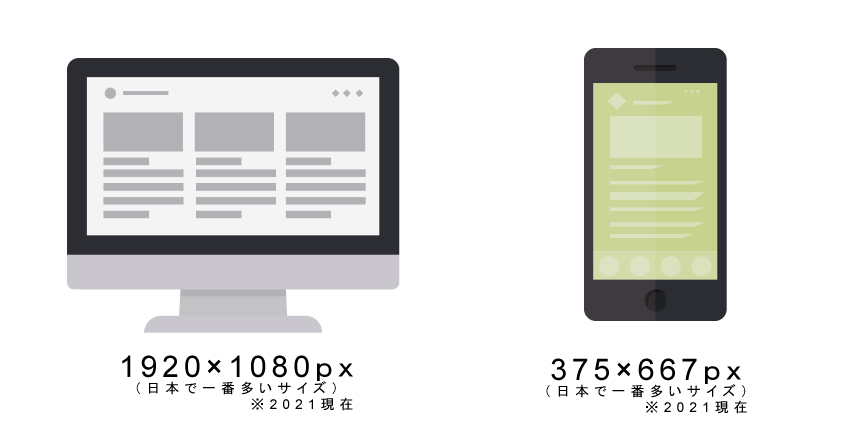
Webにおける解像度は画面(ディスプレイ)によるサイズ

ppi(pixel/inch)モニターディスプレイでみる画像解像度を表す時の単位
1pixel=0.35278mm(72ppiの時のみの数値)
Webにおいては「解像度=画面解像度」と理解しておくといいでしょう
ディスプレイの画像サイズについてより詳しく
Web制作基礎知識
ユーザビリティ
ソフトウェアやWebサイトの「使いやすさ」のこと
知りたい情報に簡単な操作や速さでアクセスできる事や、使っていてストレスや不便を感じない事が優れたユーザビリティに繋がりとされています
・認知性 そのサイトが何であるか瞬時にわかる
・操作性 簡単に操作する事ができる
・快適性 ストレスなく使用でき楽しさや満足さがある
・3クリックルール
利用者が目的のページや情報に辿り着くのに3クリック以内でナビゲーションするというルールです
・マジックナンバー7
メニューの数は7つ程度が適切とされています。人がひとめで記憶できる要素は7個前後が限界であるとされている為です
・8秒ルール
利用者が目的のページを開く際に、8秒以内に表示されないとユーザーはそのサイトから離れてしまうという統計がででいる為、あまりにも重すぎる凝ったサイトはよくありません
アクセシビリティ
・高齢者や障がいを持つ人に配慮してサイトを構築することです
・弱視や老眼の人にとってはHPサイトのフォントサイズや配色は安易にカスタマイズする事ができません
視覚障がいを持っている人は読み上げブラウザを使用するので、それに適したレイアウトや記述方法が求められます。こういった事に対応する事を「読み上げブラウザ対策」といいます
Webページについても「利用しやすさ」を「Webアクセシビリティ」といいます
またW3Cによって基準が提唱されています
※W3C(World Wide Web Consortium)とは?
1989年、HTMLを開発したイギリス出身の「ティム・バーナーズ=リー」が1994年に設立しました。WebやHTMLなどの規格の標準化を策定し、無数の企業が制作するWeb技術の互換性を確保する事を目的としている非営利団体です
色々な検索の仕方
①複数検索したい時
一番よく使用する検索方法かと思います
自分の調べたいワードを複数入力し目的のページにすぐに辿り着けるようにします
②マイナス検索したい時
調べたいワードから除外したいキーワードを入力します
除外したいキーワードの前に「 – (半角マイナス)」を入れる事でそのキーワードを除外した検索ができます
③ドメイン制約検索(特定のサイト内でキーワード検索したい時)
「キーワード site:URL」を入力することで指定したサイト内でキーワードを検索してくれます
④どちらも一度に検索したい時
どちらも一度に検索したい時は「キーワード OR(大文字) キーワード」と入力します
「OR」の前後にスペースも忘れずに入力しましょう
漢字が曖昧な人名検索の時に便利です
⑤キーワード完全一致で検索したい時
検索したいワードを「”キーワード キーワード”」「”」で挟んで検索します
完全一致するページしか検索されない為、「”」で挟まずに検索した時よりも絞られて検索してしてくれます。英語の歌詞などを検索する時に便利です
⑥数字を指定して検索したい時
指定したい数字を「..」で繋ぎます。指定した範囲の数値を含む検索をしてくれます
※検索に引っかからないキーワードがある
「the」「it」「of」「in」などはキーワードとして認識されません
こういった単語を検索したい時は「+」を付ける事で検索できるようになります
(現在はIT企業と検索しても反映さてれいるのでitは認識されているようです)
Webデザインの基礎
そもそもWebデザインとは?
利用者がWebページを見た時にそのサイトの情報が利用者にわかりやすく見やすいように工夫する事です
Webページのレイアウトやデザインをする事で情報をわかりやすく伝える事を目的としています
デザインと聞くと美術的、芸術的な分野であるように思われますが、Webサイトを見た時に「使いやすい」「わかりやすい」「機能的」「情報が伝わる」と思ってもらう事が重要です
またWebサイト内で専門用語や業界用語などがでてくる場合は注釈を付けるといいとされています
自分だけがわかればいい。この業界の人がわかればいい。など狭い世界観で考えずに、より多くの人に伝わるようにデザインする事を心掛けましょう
Webデザインレイアウトのルール

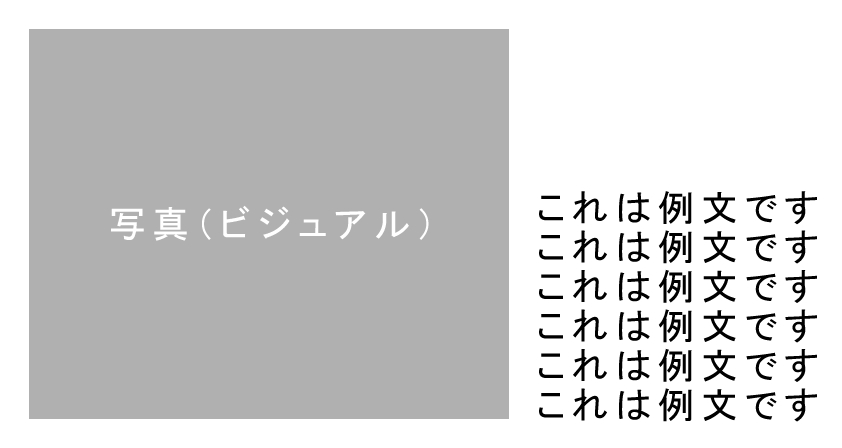
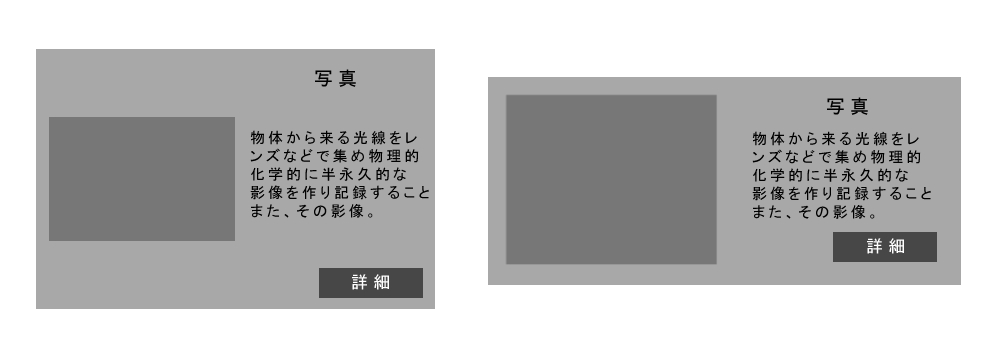
・写真(ビジュアル)は左側に、文章(テキスト)は右に配置しましょう
人の視線は左から右に流れていくので文章に自然に誘導する事ができます

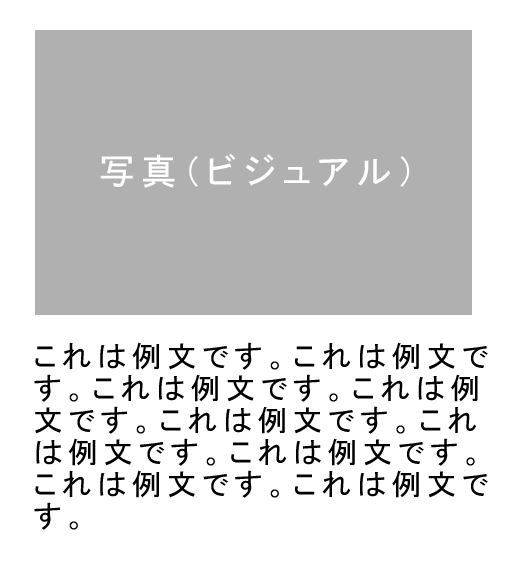
・縦のレイアウトにする時は写真(ビジュアル)を上に文章(テキスト)を下に配置しましょう
文章が先にくると内容が伝わりにくい傾向があるようです
Web制作時のルール
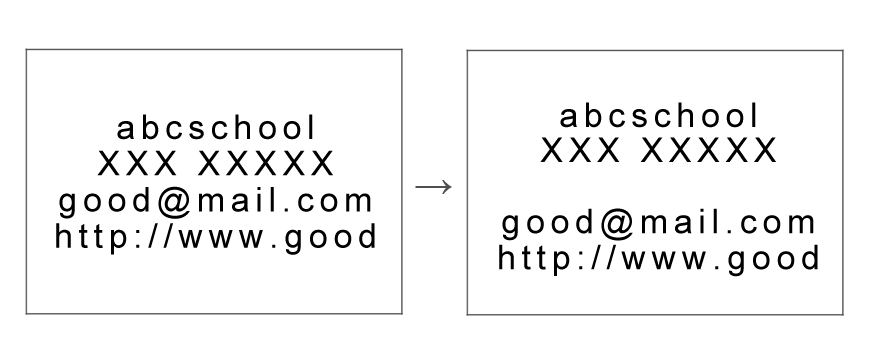
対象となる写真や文章は近接させる(情報のグループ化)

対象となるモノ同士が近接していないと、ユーザーは大まかに全体を把握しますが細かい所まで目を通すのを煩わしく感じてしまいます

関連する情報をグループ化にしておくことで見た瞬間に認識できる分かりやすいものになります

文章だけでも意味的にグループ化し空間をあける事により、見やすくわかりやすいレイアウトになります
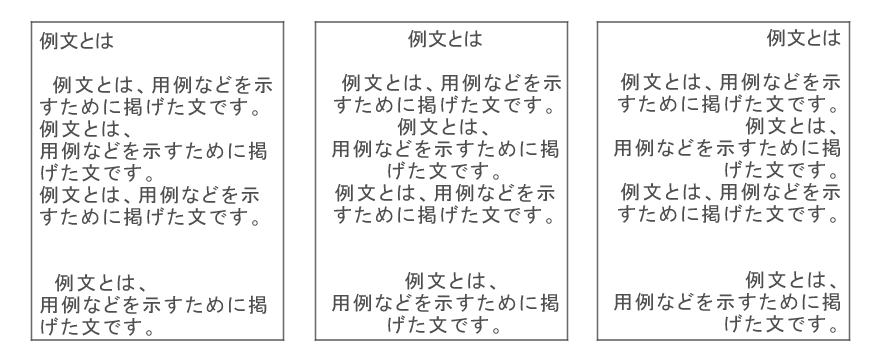
文章を整列させる

要素の位置や大きさ色などを揃えることで直感的に構成を理解できるようになります
Webでは長文になる文章は左揃えが最も読みやすいとされています
中央揃えは一見揃っているように感じるのですが、改行の部分で目線が大きく動いてしまうので、基本的には左揃えにしておきましょう
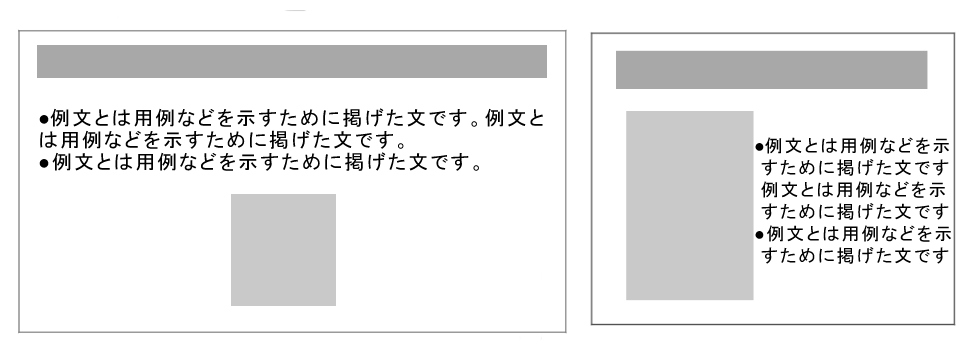
・一行を長くしすぎない

横に長くなりすぎる文章になるなら2列にレイアウトをして文字と写真を分裂させないようにしましょう
・整列させる

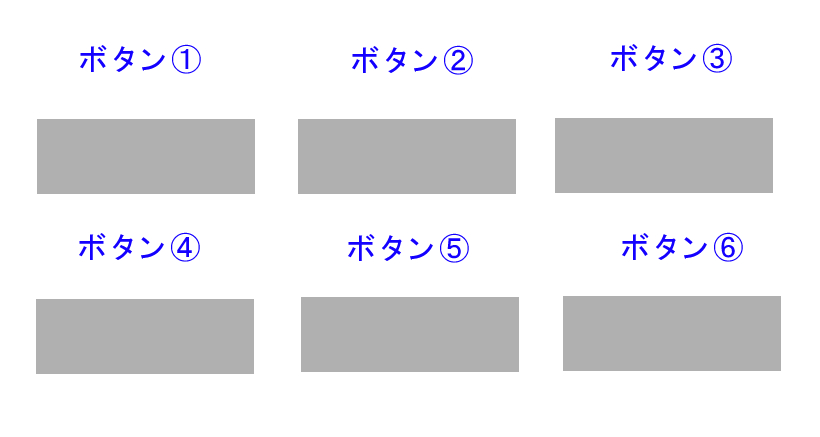
左のレイアウトは余白の間隔がバラバラになっており目線が散らばってしまいます
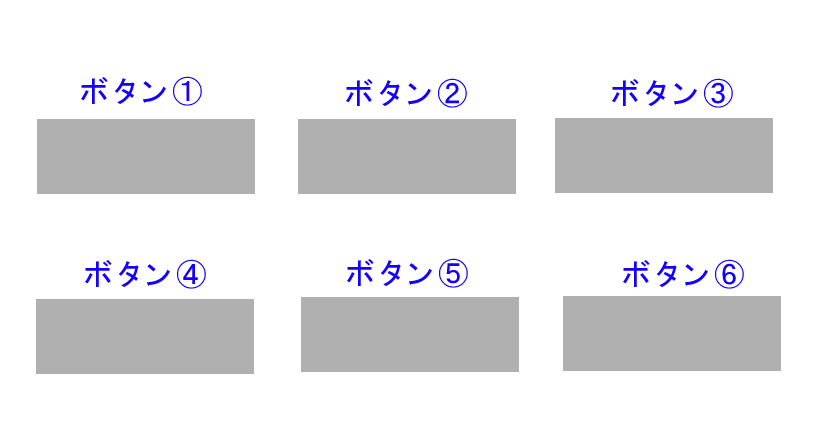
右のレイアウトは写真の位置に合わせて文章がレイアウトされておりまとまって見えます
Webデザインをしていくうえで整列させる事はとても重要になってきます
・文字の大きさやカラーを考える

文字や色でコントラストを作る
左揃えに文章を揃えます
主役となる文字を大きくし目立たせます
余白をうまく使って主役と脇役を作りましょう
グラフィックデザインとWebデザインの違い

●グラフィックデザイン(DTP)
・印刷する事が最終目的
・印刷時のインクのカラーを決める(CMYK)
・高解像度(300dpi程度)
・ファイルが大きくても利用者には影響がない
・デザイン重視でレイアウトに縛りがない
●Webデザイン
・画面(ディスプレイ)に表示させるのが最終目的
・モニタディスプレイの表示色でカラーを決める(RGB)
・モニタディスプレイと同じ解像度で制作する(72ppi)
・通信してWebページを開くのでファイル容量が大きすぎるとユーザーに影響を及ぼす
・デザイン性より利用ユーザーにわかりやすいレイアウトにする


コメント